Hi,
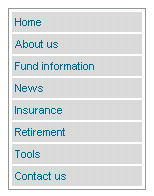
I'm hoping somebody can help me. I'm trying to create a few pixels of white space between the border and the menu items. The only menu property that seems to do this is the "margin" property but this takes the color from the offbgcolor property which needs to be different.
Does anyone know if it is possible to set the color of the margin?...or any other way to acheive this effect?
Thanks,
Mark
HELP - Margin Color
-
parkieskywalker
- Beginner

- Posts: 4
- Joined: Mon Nov 13, 2006 5:04 pm
Hi Ruth,
Thanks for your reply. I just tried it and it still doesn't seem to work. My menu_data.js file is as follows, but i'm still gettign a grey margin instead of a white one:
_menuCloseDelay=400 // The time delay for menus to remain visible on mouse out
_menuOpenDelay=100 // The time delay before menus open on mouse over
_followSpeed=5 // Follow scrolling speed
_followRate=50 // Follow scrolling Rate
_subOffsetTop=-1 // Sub menu top offset
_subOffsetLeft=7 // Sub menu left offset
_scrollAmount=3 // Only needed for Netscape 4.x
_scrollDelay=20 // Only needed for Netcsape 4.x
with(menuStyle=new mm_style()){
onbgcolor="#EEEEEE";
oncolor="#CC0000";
offbgcolor="#DDDDDD";
offcolor="#006699";
bordercolor="#999999";
borderstyle="solid";
borderwidth=1;
menubgcolor="#FFFFFF";
separatorcolor="#FFFFFF";
separatorsize="2";
padding=3;
fontsize="11px";
fontstyle="normal";
fontweight="normal";
fontfamily="Arial, Helvetica, sans-serif";
menuwidth="160px";
pagecolor="#0099CC";
pagebgcolor="";
headercolor="#000000";
headerbgcolor="#FFFFFF";
image="leftnavmainarrow-off.gif";
overimage="leftnavmainarrow-on.gif";
subimage="leftnavsubarrow-off.gif";
onsubimage="leftnavsubarrow-on.gif";
subimagepadding="3";
}
with(menuStyleSub=new mm_style()){
onbgcolor="#EEEEEE";
oncolor="#CC0000";
offbgcolor="#DDDDDD";
offcolor="#006699";
bordercolor="#999999";
borderstyle="solid";
borderwidth=1;
menubgcolor="#FFFFFF";
separatorcolor="#FFFFFF";
separatorsize="2";
padding=3;
fontsize="11px";
fontstyle="normal";
fontweight="normal";
fontfamily="Arial, Helvetica, sans-serif";
menuwidth="158px";
pagecolor="#0099CC";
pagebgcolor="";
headercolor="#000000";
headerbgcolor="#ffffff";
image="leftnavmainarrow-off.gif";
overimage="leftnavmainarrow-on.gif";
subimage="leftnavsubarrow-off.gif";
onsubimage="leftnavsubarrow-on.gif";
subimagepadding="3";
}
with(milonic=new menuname("Main")){
style=menuStyle;
margin=3;
top=94;
left=30;
alwaysvisible=1;
itemwidth="130"
aI("text= Home;url=home;status=Home;");
aI("text= About us;showmenu=About;");
aI("text= Fund information;url=fundprices;");
aI("text= News;url=news;");
aI("text= Insurance;showmenu=Insurance;");
aI("text= Retirement;url=retirement-irs;");
aI("text= Tools;showmenu=Tools;");
aI("text= Contact us;url=contact;");
}
with(milonic=new menuname("About")){
style=menuStyleSub;
margin=3;
aI("text= About Pearl;url=about;");
aI("text= Our history;url=about-history;");
}
with(milonic=new menuname("Insurance")){
style=menuStyleSub;
margin=3;
aI("text= Home Insurance;url=insurance-home;");
aI("text= Car Insurance;url=insurance-car;");
aI("text= Travel Insurance;url=insurance-travel;");
aI("text= Commercial Insurance;url=insurance-commercial;");
}
with(milonic=new menuname("Tools")){
style=menuStyleSub;
margin=3;
aI("text= Site map;url=sitemap;");
aI("text= Search our site;url=search;");
aI("text= How to...;url=howto;");
aI("text= Accessibility;url=access;");
aI("text= Legal;url=legal;");
}
drawMenus();
Thanks for your reply. I just tried it and it still doesn't seem to work. My menu_data.js file is as follows, but i'm still gettign a grey margin instead of a white one:
_menuCloseDelay=400 // The time delay for menus to remain visible on mouse out
_menuOpenDelay=100 // The time delay before menus open on mouse over
_followSpeed=5 // Follow scrolling speed
_followRate=50 // Follow scrolling Rate
_subOffsetTop=-1 // Sub menu top offset
_subOffsetLeft=7 // Sub menu left offset
_scrollAmount=3 // Only needed for Netscape 4.x
_scrollDelay=20 // Only needed for Netcsape 4.x
with(menuStyle=new mm_style()){
onbgcolor="#EEEEEE";
oncolor="#CC0000";
offbgcolor="#DDDDDD";
offcolor="#006699";
bordercolor="#999999";
borderstyle="solid";
borderwidth=1;
menubgcolor="#FFFFFF";
separatorcolor="#FFFFFF";
separatorsize="2";
padding=3;
fontsize="11px";
fontstyle="normal";
fontweight="normal";
fontfamily="Arial, Helvetica, sans-serif";
menuwidth="160px";
pagecolor="#0099CC";
pagebgcolor="";
headercolor="#000000";
headerbgcolor="#FFFFFF";
image="leftnavmainarrow-off.gif";
overimage="leftnavmainarrow-on.gif";
subimage="leftnavsubarrow-off.gif";
onsubimage="leftnavsubarrow-on.gif";
subimagepadding="3";
}
with(menuStyleSub=new mm_style()){
onbgcolor="#EEEEEE";
oncolor="#CC0000";
offbgcolor="#DDDDDD";
offcolor="#006699";
bordercolor="#999999";
borderstyle="solid";
borderwidth=1;
menubgcolor="#FFFFFF";
separatorcolor="#FFFFFF";
separatorsize="2";
padding=3;
fontsize="11px";
fontstyle="normal";
fontweight="normal";
fontfamily="Arial, Helvetica, sans-serif";
menuwidth="158px";
pagecolor="#0099CC";
pagebgcolor="";
headercolor="#000000";
headerbgcolor="#ffffff";
image="leftnavmainarrow-off.gif";
overimage="leftnavmainarrow-on.gif";
subimage="leftnavsubarrow-off.gif";
onsubimage="leftnavsubarrow-on.gif";
subimagepadding="3";
}
with(milonic=new menuname("Main")){
style=menuStyle;
margin=3;
top=94;
left=30;
alwaysvisible=1;
itemwidth="130"
aI("text= Home;url=home;status=Home;");
aI("text= About us;showmenu=About;");
aI("text= Fund information;url=fundprices;");
aI("text= News;url=news;");
aI("text= Insurance;showmenu=Insurance;");
aI("text= Retirement;url=retirement-irs;");
aI("text= Tools;showmenu=Tools;");
aI("text= Contact us;url=contact;");
}
with(milonic=new menuname("About")){
style=menuStyleSub;
margin=3;
aI("text= About Pearl;url=about;");
aI("text= Our history;url=about-history;");
}
with(milonic=new menuname("Insurance")){
style=menuStyleSub;
margin=3;
aI("text= Home Insurance;url=insurance-home;");
aI("text= Car Insurance;url=insurance-car;");
aI("text= Travel Insurance;url=insurance-travel;");
aI("text= Commercial Insurance;url=insurance-commercial;");
}
with(milonic=new menuname("Tools")){
style=menuStyleSub;
margin=3;
aI("text= Site map;url=sitemap;");
aI("text= Search our site;url=search;");
aI("text= How to...;url=howto;");
aI("text= Accessibility;url=access;");
aI("text= Legal;url=legal;");
}
drawMenus();
-
parkieskywalker
- Beginner

- Posts: 4
- Joined: Mon Nov 13, 2006 5:04 pm
-
parkieskywalker
- Beginner

- Posts: 4
- Joined: Mon Nov 13, 2006 5:04 pm